Unity 中的全息图效果
全息图 是通过采用称为光束相交的技术将物体或人投影到附近区域的三维投影。
尽管不存在真正的全息图,但这个概念在科幻类型的电影和小说中得到了广泛普及。
在本教程中,我将展示如何在 Unity 中制作具有毛刺效果的全息图着色器。

检查这个 Horizon Bending 着色器
第 1 步:创建全息图着色器
全息图效果是在自定义着色器的帮助下完成的。
要创建全息图着色器,请按照以下步骤操作:
- 创建一个新的Shader并命名 "Hologram"
- 删除其中的所有内容,然后粘贴以下代码:
全息图着色器
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
第 2 步:将着色器分配给材质
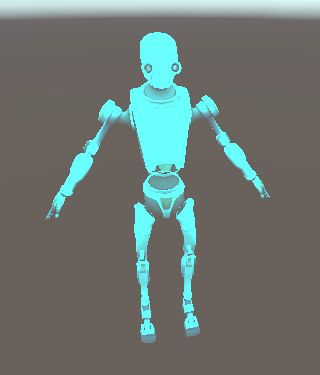
出于演示目的,我将使用 太空机器人 Kyle。

要将全息图着色器分配给材质,请按照以下步骤操作:
- 创建一个新材质并为其命名 "hologram_material"
- 为其分配一个新创建的Shader,该Shader应位于 'FX/Hologram Shader'

- 对于颜色,我将选择青色 (0, 1, 1, 1),但您可以选择任何颜色
![]()
- 对于 Base (RGB) 指定模型附带的纹理

- 将材质分配给您的 3D 模型

但正如您所注意到的,模型看起来不太像全息图,这是因为我们需要分配最后一个纹理,即 Alpha Mask (R)。
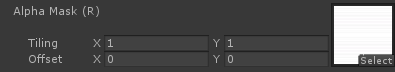
就我而言,我将使用带有水平条纹和透明度的简单纹理(以添加 "Holographic segmentation" 效果)。
- 检查下面的纹理:

- 将上面的纹理指定给 Alpha Mask (R)


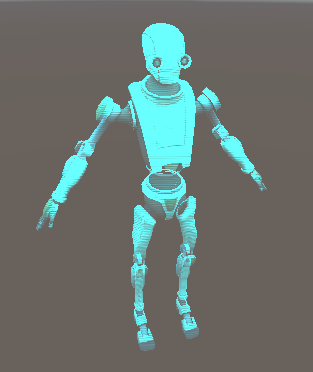
好多了,现在模型看起来更像全息图!
第三步:添加故障效果
全息图着色器还支持可以通过脚本控制的故障效果。
要将毛刺效果添加到全息图着色器,请按照以下步骤操作:
- 创建一个新脚本并命名 "GlitchControl"
- 将以下代码复制到其中:
GlitchControl.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- 使用 'hologram_material' 材质将 GlitchControl 脚本附加到与渲染器组件相同的游戏对象。
- 按Play观察毛刺效果:
