SEO 中的主菜单
主菜单是一个图形用户界面元素,用作软件应用程序或操作系统中的导航中心点。它通常显示为屏幕上显示的列表或一组选项,允许用户访问软件的不同特性、设置和功能。
主菜单的起源
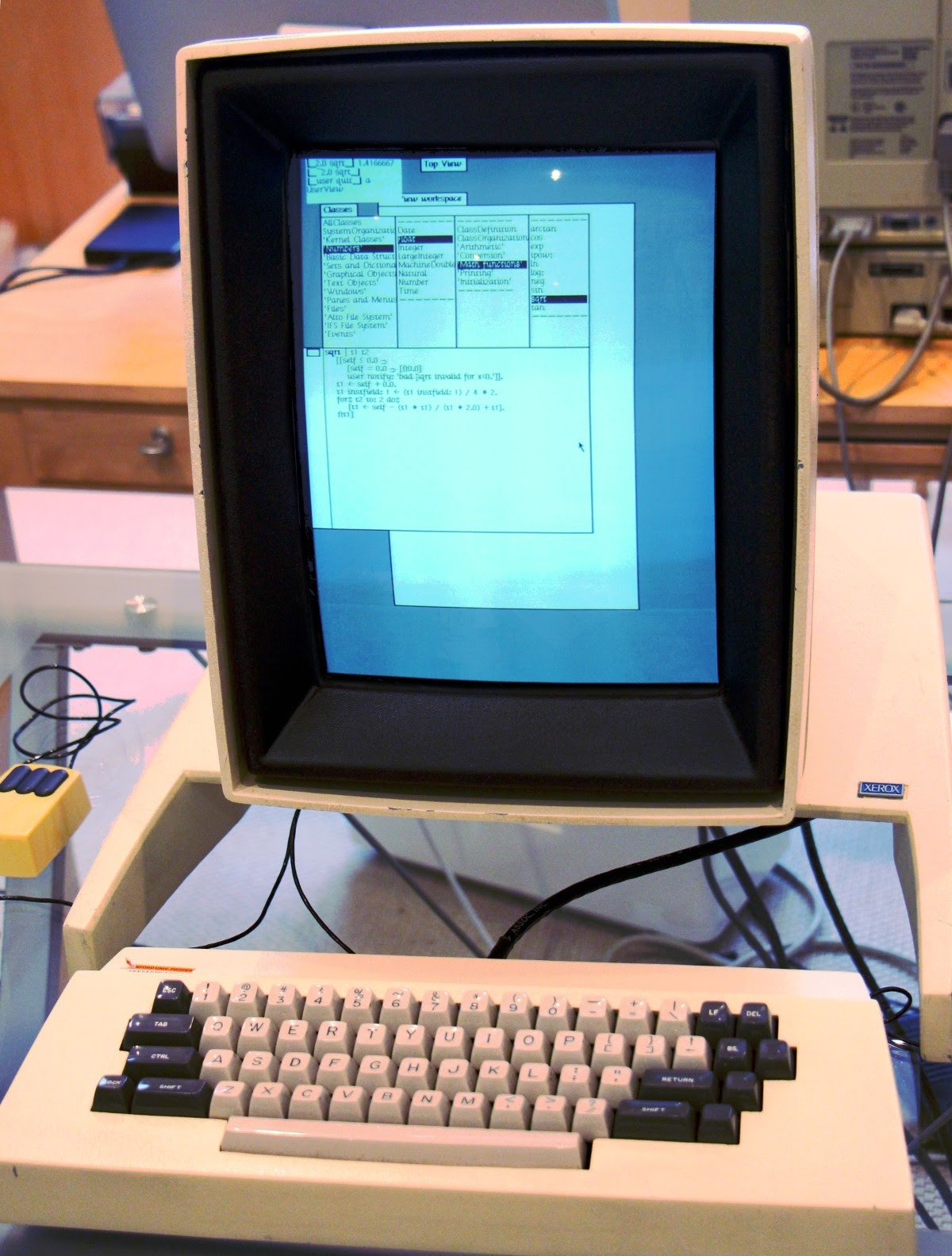
主菜单的概念起源于早期的计算机系统和图形用户界面(GUI)。主菜单最早的例子之一可以追溯到 Xerox Alto,这是 Xerox PARC 于 20 世纪 70 年代开发的一款开创性计算机。Alto 引入了桌面隐喻的概念,用户使用鼠标与屏幕上显示的图标和菜单进行交互。

现代 GUI 软件的重要组成部分
主菜单成为后续基于 GUI 的操作系统和软件应用程序的基本元素。它为用户提供了可用选项和操作的可视化表示,使他们能够浏览程序的不同部分或模块。多年来,主菜单已经发展并采取了各种形式,例如下拉菜单、侧边栏、功能区界面和基于图块的菜单,具体取决于软件或操作系统的设计和布局。
SEO 中的主菜单
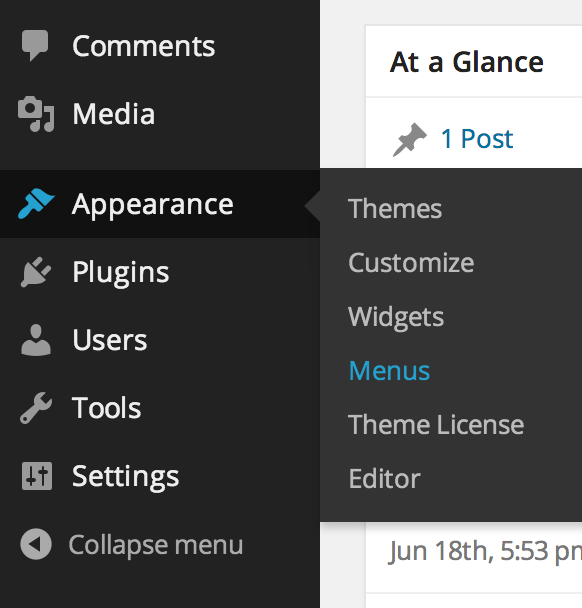
在 SEO(搜索引擎优化)上下文中,术语 "main menu" 指的是网站上的导航菜单。主菜单对于用户体验和搜索引擎优化来说都是至关重要的元素。

用户体验
从用户体验的角度来看,主菜单可帮助访问者轻松浏览网站的不同部分或页面。它提供了清晰的结构和组织,使用户能够快速有效地找到他们正在寻找的信息。精心设计的主菜单可以增强网站的整体可用性并提高用户满意度。
搜索引擎优化
从 SEO 的角度来看,主菜单在搜索引擎如何抓取和索引网站方面发挥着重要作用。搜索引擎爬虫使用链接来发现和浏览网页,主菜单通常包含指向站点层次结构中重要页面的链接。通过在主菜单链接的锚文本中包含相关关键字,您可以向搜索引擎表明这些页面对于特定搜索查询的相关性和重要性。
优化
以下是优化 SEO 主菜单的一些技巧:
- 使用描述性且关键字丰富的锚文本:确保用于主菜单链接的文本准确描述链接页面的内容并包含相关关键字。这有助于搜索引擎了解每个页面的上下文和相关性。
- 保持逻辑结构:以逻辑和分层方式组织主菜单,顶部有更广泛的类别,下方有更具体的子类别。这有助于用户和搜索引擎了解网站的结构。
- 实施正确的 HTML 标记:使用正确的 HTML 标记(例如无序列表 (ul) 和列表项 (li))来构建主菜单。这有助于搜索引擎理解菜单项之间的关系并提高可访问性。
- 确保移动设备友好性:随着移动设备的使用越来越多,拥有一个在较小屏幕上运行良好的响应式主菜单至关重要。适合移动设备的菜单有助于提供积极的用户体验,并可以提高 SEO 排名,因为适合移动设备的菜单是搜索引擎的排名因素。
- 考虑网站速度:主菜单不应对网站的加载速度产生负面影响。优化菜单代码并避免包含过多的脚本或大图像,这些脚本或大图像可能会减慢页面加载时间。
结论
SEO 中的主菜单对于用户体验和搜索引擎优化都非常重要。 作为网站上重要的导航元素,它允许访问者轻松浏览不同的部分并有效地查找相关信息。 从 SEO 的角度来看,优化主菜单涉及使用描述性且关键字丰富的锚文本、维护逻辑结构、实施适当的 HTML 标记、确保移动设备友好性并考虑网站速度。 通过遵循这些准则,网站可以提高用户满意度,改善搜索引擎抓取和索引,并最终提高其 SEO 性能。 精心设计和优化的主菜单有助于提供积极的用户体验,有助于提高网站的可发现性,并帮助搜索引擎了解网站内容的相关性和层次结构。